stylesheet on website not working in 57
I've added some code (see below) to my stylesheet.css that doesn't work on new 57 browser. Why? And how can I fix this so I can use 57?
@import url('https://fonts.googleapis.com/css?family=Pinyon+Script');
@import url('https://fonts.googleapis.com/css?family=Satisfy');
@font-face {
font-family: calibri;
src: url(fonts/Calibri.ttf);
}
@font-face {
font-family: impactreg;
src: url(fonts/impactreg.ttf);
}
#input_3_85 option:nth-child(1){
font-family: 'calibri' !important;
}
#input_3_85 option:nth-child(2){
font-family: 'Pinyon Script', cursive !important;
}
#input_3_85 option:nth-child(3){
font-family: 'Satisfy', cursive !important;
}
Modified
All Replies (14)
It's a "#" before the input lines of code, not "1." Not sure why this didn't copy/paste correctly.
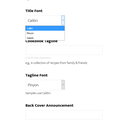
Also you can see how the styling should look below - first image is in 56.0.2 and second is in 57.
Did you check the Web Console for messages?
cor-el said
Did you check the Web Console for messages?
I opened web console (in 57) - not completely sure how to use this, but went to style editor tab, and style.css - didn't see any errors.
No, do not go to the Style tab, but look in the Console tab for messages about CSS and possible security errors.
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
In console, this is all I get:
JQMIGRATE: Migrate is installed, version 1.4.1
The page is not publicly accessible, but I'll try to make an accessible duplicate and post the URL.
Modified
Note that in Firefox 56 it might not be possible to use CSS rules to style a select/options drop-down list.
Do you mean Firefox 57? It works in 56.0.2
I'm having the same problem with several Google Fonts. Loading them through my stylesheet as I always have, and also loading them as external stylesheet in the head:
@import url('https://fonts.googleapis.com/css?family=Lato:300,400,400i,700|PT+Sans:400 700|PT+Sans+Narrow:400,700|Roboto:400,700|Dancing+Script:400,700');
or
<link href="https://fonts.googleapis.com/css?family=Kameron" rel="stylesheet">
Then calling them in font-family: throughout my stylesheet. It does seem isolated to select fonts because some work fine. For example:
Roboto, Roboto Slab, Kameron - Don't work. Dancing Script, Zilla Slab - Do work.
Never had this problem in v56. And there is no error in Web Console showing a problem.
Any thoughts?
Well I found the issue to my problem, it might be the same for your issue. I found that some Google web fonts don't work in Firefox 57 if they are installed on your local system also. Once I removed the font from my system, they appear on the web site again (after restarting browser).
I never had this issue with Firefox 56. Maybe something to do with the way Firefox handles fonts?
If you have the font(s) installed. Try uninstalling and the reload page after browser restart. Do they appear? Not having this problem with the other browsers.
Hope it helps.
Modified
Thanks. I think my issue had more to do with a form that I was using. Some of the styling of dropdowns is incompatible with 57 according to developers.
Run your code through these as they make the rules governing web browsers and web code: https://validator.w3.org/ https://jigsaw.w3.org/css-validator/ and https://validator.w3.org/unicorn/
Please let us know if this solved your issue or if need further assistance.
If locally installed fonts aren't working then this is likely a sandbox security issue.
You can set this pref to 2 or 1 on the about:config page to lower the sandbox security setting.
- security.sandbox.content.level = 1
- close and restart Firefox to make the change effective.
If '1' still doesn't have effect then try '0' to disable the sandbox. If this didn't work then undo/reverse the change and reset the pref via the right-click context menu to the default value.
Thanks Cor-el, That did the trick. Mine was set to 3 and changing it to 2 solved the issue completely.
My question: Are there any other security implications to having this set to 2 that I should be concerned about?
Thanks again for the solution.