Development: Very specific problem with getting the caret position in a contenteditable div
Hello, I'm a web developer. I'm using the Firefox Developer Edition and currently working on a project that requires caret manipulation. I have this function right here that fetches the caret's client rect: ``` function getCaretRect(): DOMRect | null {
const sel = window.getSelection() if (!sel || sel.rangeCount === 0) return null
const range = sel.getRangeAt(0) const rects = range.getClientRects() if (rects.length === 0) return null
return rects[0]
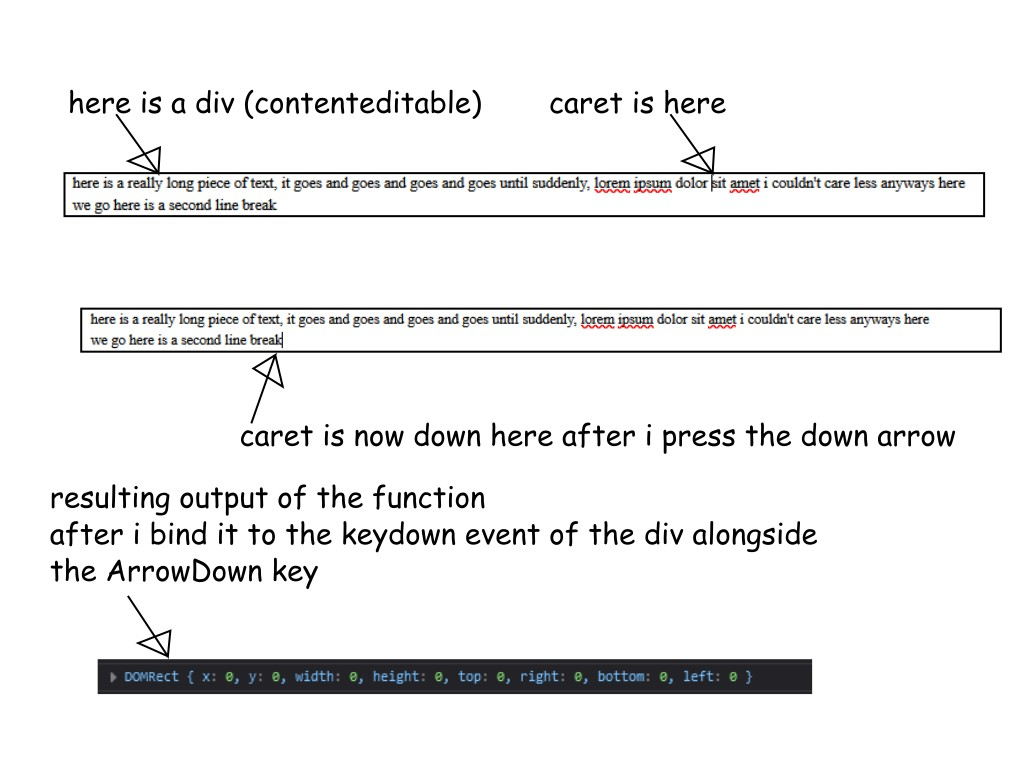
} ``` Here is where the issue arises. Suppose I have a contenteditable div with two line breaks (no new lines), and the second line is smaller than the first one. If the caret is positioned somewhere that is further than the end of the second line, and I press the down arrow key, then left, for some reason the caret rect I get has all values set to zero, like this: `{ x: 0, y: 0, width: 0, height: 0, top: 0, right: 0, bottom: 0, left: 0 }` I will add an image to explain further.
I don't have this issue on Chromium based browsers, but cross browser support is important for me.
There is one more issue to do with caret manipulation which is how contenteditable divs are handled. On a Chromium based browser, if I have a parent div that's contenteditable, then another div that's not contenteditable (contenteditable="false" explicitly), then two children divs which are both contenteditable (or more), I can navigate through the divs freely using the arrow keys and focus is managed better alongside event handlers. This is not present on Firefox, however.
If this is not the right place to ask for help then please guide me where is more suitable.
Alle antwurden (3)
Heads up considering the screenshot. For the last part, it's actually when I bind it to the ArrowLeft key, not the ArrowDown key.
I reported this issue in Bugzilla. Sorry for any inconveniences!
For reference:
- 1904255 - Under specific circumstances, I get the wrong DOMRect for the current selection (or caret position) in a contenteditable div