Problem formatting a webpage for printing to PDF
We have been maintaining a set of tools for Science Olympiad Code Busters (https://toebes.com/codebusters/) that generate and print tests.
When we print the tests using other browsers (Chrome, Edge) we are able to get consistent formatting and output such that the page fits on the sheet of paper and text is rendered cleanly. However, in the past year or so we have received complaints from Firefox users that it doesn't format and print well.
I was able to confirm that it indeed produces less than ideal output with Firefox and spent several hours to reduce the problem to a single self contained file that I have run through the W3c validator to ensure that there is no un-toward HTML.
I've been able to reduce it down to a small example that has everything contained in a single file: https://toebes.com/codebusters/Samples/firefox_toebes_printing_example.html
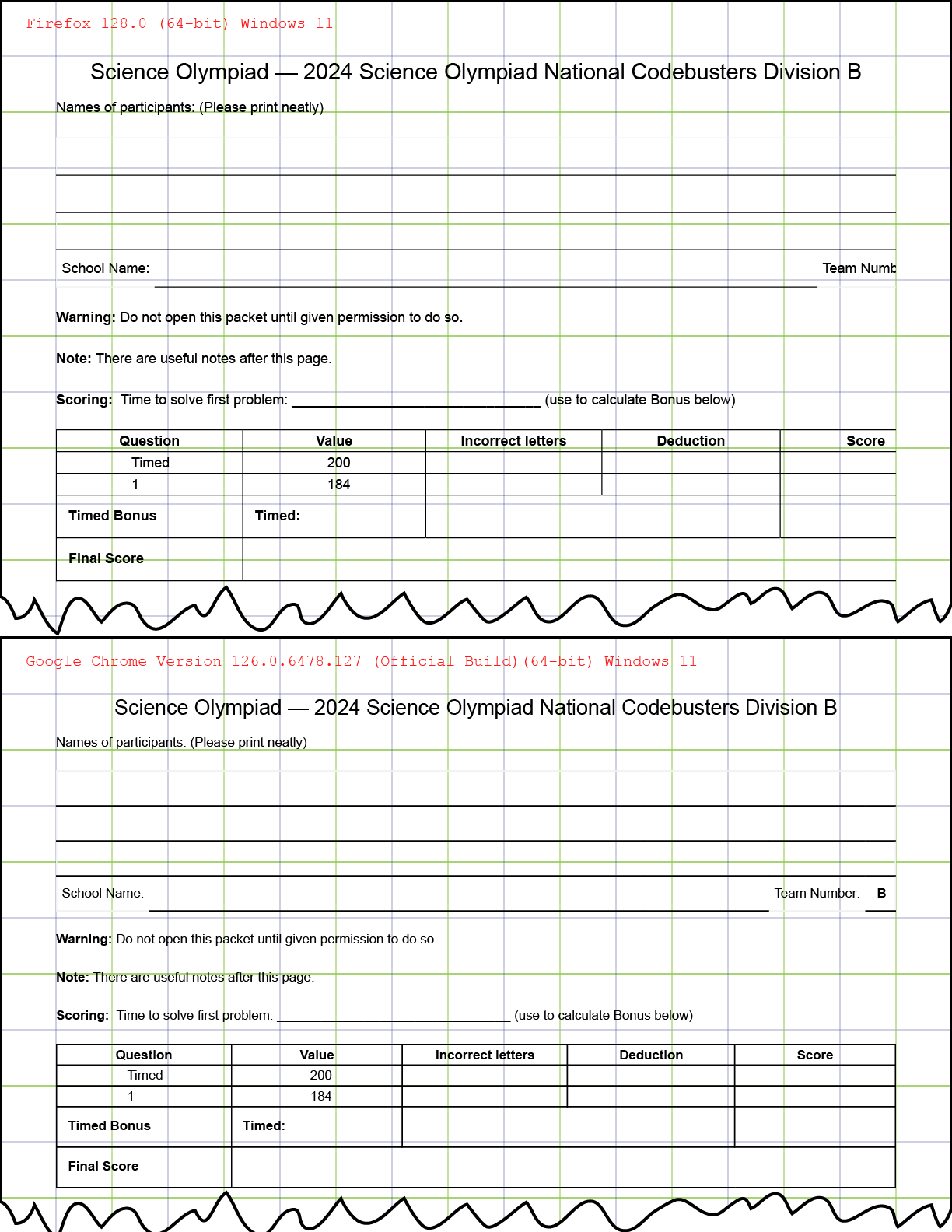
If you load the file in Firefox and then print, you will notice several issues: 1) The names of participants table ends up wider than the page. 2) The Score table on the first page is off the right hand edge of the page. 3) The header for the second page (Page 1) is on a page by itself 4) The footer for the second page (Page 1) is near the top of the third page 5) The text for the timed question appears too high on the page 6) The text for the timed question is in a slightly larger font such that it wraps early. 7) Similar problems are on the last page, with the header appearing nominally in the correct place 8) The footer for the last page is on a page by itself.
Note that I have experimented with multiple options for the print scale and margins, for purposes of comparison I set the margins to .5" all around and forced the scale to 100% in all three browsers.
Is there some other option or tweaking that I am missing to get this to work properly on Firefox?
All Replies (1)
To help illustrate, I generated an image showing the two renderings with lines every half inch in both the horizontal and vertical direction to point out the differences.