allow zero length book mark names
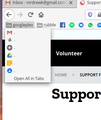
Bookmarks frequently have helpful cute little icons next to them. I like to rename many of my bookmarks (the Google ones) with zero length names - but the folder that drops down is still wide to accomodate the "Open in all tabs." This could be a bit better.
Chosen solution
That would be this code in userChrome.css.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
menuseparator.bookmarks-actions-menuseparator,
menuitem.openintabs-menuitem {
display:none!important;
}
Read this answer in context
👍 1
All Replies (3)
With the correct userChrome.css it is possible to hide that "Open All in Tabs" line, and that should allow that field to collapse.
This package for userChrome.css has all the codes, just a matter of reviewing each .css file to find the correct one to use. https://github.com/stonecrusher/simpleMenuWizard
Chosen Solution
That would be this code in userChrome.css.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
menuseparator.bookmarks-actions-menuseparator,
menuitem.openintabs-menuitem {
display:none!important;
}
Thank you. I also had to refer to this site for the rest of the setup https://www.userchrome.org/how-create-userchrome-css.html