Hudl.com data entry, "-" symbol
hudl.com is a website that American Football teams use for storing and breaking down game film. Data entry is an essential feature of the website. One column of data that is entered is "yard line". This point marks where the ball is down at the end of one play, and at the beginning of the next. Whenever the ball is inside a teams own territory, hudl.com has users enter the yardline with a negative symbol, e.g., -20. There are -1 to -49 yard lines and positive 1 to 50. The problem I am having on Firefox only is with the negative "-" symbol. I cannot enter it into cells; if you hit the button with that cell active nothing happens. My solution for this is switching to a competing browser. I have consulted with hudl.com as well, and their only help offered was to switch browsers. Switching browsers work, but it interrupts my workflow, and I'd like to do most everything in Firefox.
I am on Mac OS. This problem has occurred across many versions and updates. It also occurs on any Windows computer I have used. Using Chrome is my normal remedy.
All Replies (2)
What kind of field is this if you check this in the Inspector ?
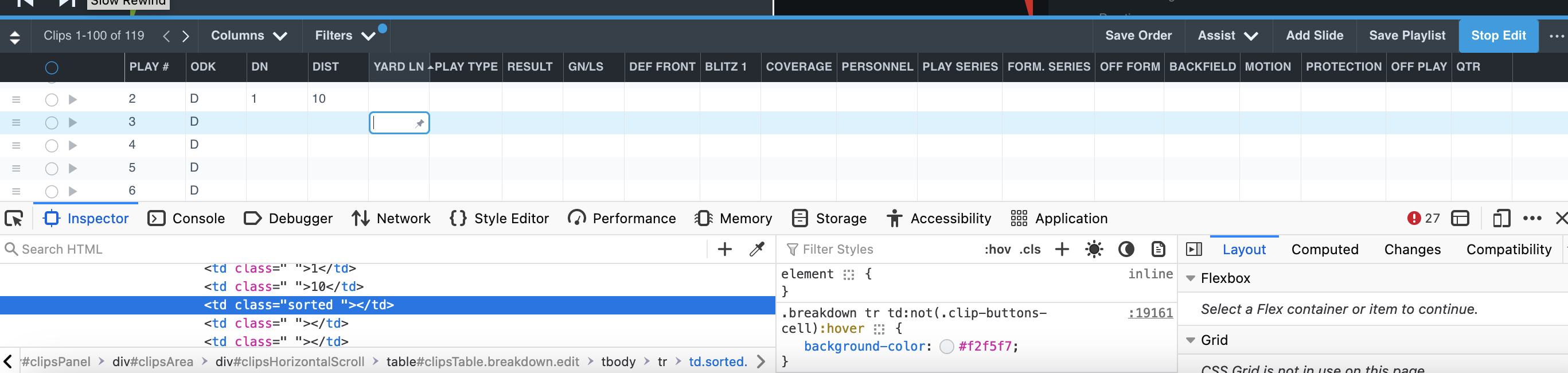
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
I have a hard time tracing this up the line to know exactly what kind of field it is. In other words I know very little about the inspector.
Humor me: I see td.sorted when I click the cell in the inspector. I attached a screenshot of what I see when I click in one of the yard line cells
I'm wondering if this info would also be helpful (copy of the CSS Path) html.js.flexbox.flexboxlegacy.canvas.canvastext.webgl.no-touch.geolocation.postmessage.no-websqldatabase.indexeddb.hashchange.history.draganddrop.websockets.rgba.hsla.multiplebgs.backgroundsize.borderimage.borderradius.boxshadow.textshadow.opacity.cssanimations.csscolumns.cssgradients.no-cssreflections.csstransforms.csstransforms3d.csstransitions.fontface.generatedcontent.video.audio.localstorage.sessionstorage.webworkers.no-applicationcache.svg.inlinesvg.smil.svgclippaths body.library.fill-screen.mobile-first div#wrappy.ko-wrap div#a_CenterDiv.clearfix div#pageContent div#threeElementsContainer div#clipListDiv.widget.bottomrow.ui-resizable.edit div.clip-list-container.new-clip-list.edit div div#clipsPanel div#clipsArea div.inline-edit input