Picasa slideshow shows only black background on firefox
Hi, I am the webmaster of some GoogleSites with embedded slideshows from Picasa online Albums. In Chrome and Opera they play fine, but lately Firefox shows only the slideshow controls, the play button, but only a black background behind them. It also shows the image captions which do advance once I start the slideshow, but the photos do not appear. I have tried this with Firefox on Windows 7 and on Windows 8.1 and it doesn;r work on either. Logically, the cause of the problem should be in GoogleSites and the way they connect with the Picasa online Albums. But the thing is that Chrome and Opera have no problem playing the embedded material normally, which should mean that there has to be trick in the code that Firefox does not implement. Here is one example: http://www.etelep.org.uk/ . Chrome/Opera play the slideshow, Firefox shows only a black background. Any ideas? Thank you. Stekar
모든 댓글 (9)
That looks like a problem with hotlink protection in the Flash plugin. Firefox doesn't pass the referrer to the Flash plugin and that causes the server to block the images.
GET /-QY1NiXNUZjM/VBsQG6YpqdI/AAAAAAAAAJM/cAoabF2Onvo/Ic42/s512/websVassilopita%2525202014%2525201.jpg HTTP/1.1 *HTTP/1.1 404 Not Found
If I force a referrer: Referer: http://www.etelep.org.uk/
GET /-2gQ8tiX6m34/VBsQF2bVEGI/AAAAAAAAAJM/gnsdtiArkH4/s512/websDendrinos%2525202014%2525202.jpg HTTP/1.1 HTTP/1.1 200 OK Access-Control-Allow-Origin: * Etag: "v93" Expires: Sun, 09 Aug 2015 20:56:19 GMT Content-Disposition: inline;filename="websDendrinos 2014 2.jpg" Content-Type: image/jpeg x-content-type-options: nosniff Date: Sat, 08 Aug 2015 20:56:19 GMT Server: fife
Hi cor-el, I am not familiar with how referers are passed or forced to the Flash plugin, but it sounds like you have located the problem all right. And since GoogleSites don't let me change anything at all in the embed code, it looks like there is nothing I can do about it from my end. Right?
On further investigation, the problem seems to be that Firefox is sending the wrong referrer.
Disabling the referrer send by Firefox makes it work as well.
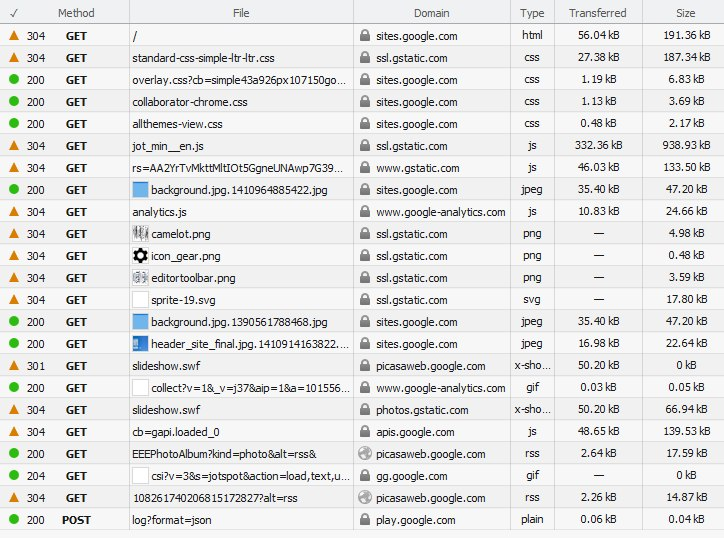
Ok, I checked the developer Tool of Firefox This is the corresponding list from loading the same page in Chrome, if it helps.
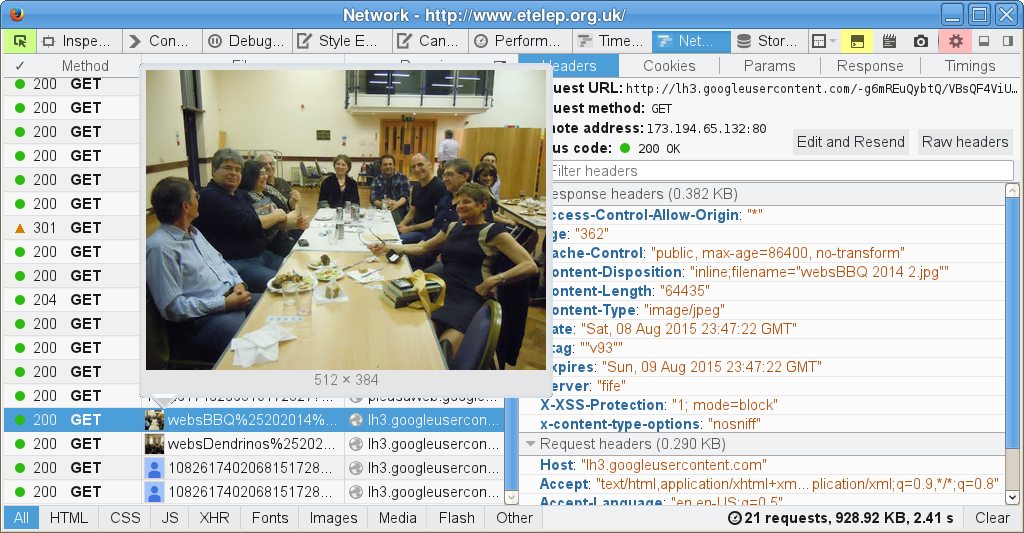
And this is the Network Monitor of Firefox when I am logged in to the Google Sites account (in which case I also see the slideshow). I hope it helps.
글쓴이 Stekar 수정일시
Network monitor screenshot in Firefox with referrer disabled.
Thank you, I did set my network.http.sendRefererHeader to 0, and it works for me, but I surely can't ask my visitors to change their firefox configuration.
You can try to ask advice at the Stack Overflow forum site to see if they know a workaround or solution.
Thank you cor-el I will, though google sites do not permit any scripts or even complicated CSS tricks in the HTML.