menu bar, drop down list spacing
Hi,
Just updated to FF 91 and the issue of dropdown menu double line spacing has re-emerged. I had found a work around via jscher2000's post but this no longer works.
Any chance the dropdown line spacing/font could be made customisable ?
Cheers.
Alle Antworten (2)
Hi Moe, there's no more built-in method to modify the spacing, we are now down to the second workaround:
Unofficial Community-Supported Workaround
Firefox users can modify the user interface of the browser using custom style rules. This involves setting up a userChrome.css file. If this is your first time, make sure to set aside 10 quiet minutes to work through it.
(For anyone who already has a userChrome.css file set up, you just need to add the rule under (A) to your file.)
(A) Select and copy the following style rule code
/*** Tighten up drop-down/context/popup menu spacing (updated 9/7/2021) ***/
menupopup:not(.in-menulist) > menuitem,
menupopup:not(.in-menulist) > menu {
padding-block: 2px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
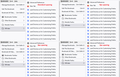
Some users will want to modify the code at this point because they want even tighter spacing. The first attached screenshot shows the changes when you keep 4px or use 3px or 2px. (The 8px refers to the left side and right side, so no need to change that part.)
Once your code is ready, click "Generate CSS File" and save the userChrome.css file to your computer. (See second attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See third attached screenshot)
Minimize that file browser window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for userChrome.css at startup
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste userprof and pause while the list is filtered
(3) Double-click the toolkit.legacyUserProfileCustomizations.stylesheets preference to switch the value from false to true
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
I suggest bookmarking any thread you get userChrome.css code from for future reference (in case the rule stops working).
Geändert am
Sorted, took me a little more than 10 minutes though. Thanks for the guide.