Website Menus Disappear When Moving Mouse; Unable to Make Selection.
I can hover over the menu and it will display my submenus; however when I move my mouse in an attempt to select something from that submenu, the submenu disappears. Never able to select anything within the menu. I have tried running in Safe Mode, didn't resolve. This started the end of May 2019. There were no changes made to the website.
All Replies (20)
Does this happen with all menus that open on hover or only on this specific website ?
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
Can you attach a screenshot?
- https://support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
- use a compressed image type like PNG or JPG to save the screenshot
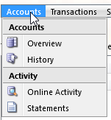
Only on this specific website. Referencing the screenshots, if I hover my mouse over any of the menu options (Accounts/Transactions/Services/Preferences/Sign Off), I can view the menu contents; however as soon as I move my mouse down to select something within the menu - for example Accounts->Overview, the menu disappears.
A possible cause is a small gap between the menu bar and the drop-down list. Sometimes you can workaround this by moving the mouse pointer as quickly as possible to the drop-down list.
The menus work fine in Chrome, IE 11 and Edge; however not in Firefox since May. Moving fast does not help.
Is there no answer to this problem as I am experiencing it as well. It works on every other browser except Firefox.
Could one or both of you provide a link to a page demonstrating the problem. There are many ways to construct hover menus, and that would be more efficient than "20 questions."
Here is the link to the page that I am referring to. Keep in mind that this is the same link that I use in testing other browsers. I have tested it on Vivaldi, Edge, Chrome, and Waterfox. The drop down menu works on all of the other browsers. Menu Link
Thank you for the example. When the mouse pointer moves off the link, the script checks this:
// If the mouse has moved off the link but not onto the sub menu, // close it. if (!domUtils.contains(current, related) && !domUtils.contains(activeSubMenu, related)) closeSubMenu();
In Firefox "related" is undefined. It is assigned here:
if (window.event) {
current = this;
related = window.event.toElement;
} else {
current = e.currentTarget;
related = e.relatedTarget;
}
Before around Firefox 65, Firefox would always run the code after else. Starting around Firefox 65, Firefox supports some aspects of window.event so the first two lines are running. Apparently Firefox does not support toElement so that is why related is no longer defined.
Are you able to edit this code or is this a platform file you can't edit? If you can edit it, we could suggest some changes.*
Note: individual end users can disable Firefox from using window.event by toggling a preference, but obviously this isn't practical for a website to explain to people. To test for yourself:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(2) In the search box above the list, type or paste window.event and pause while the list is filtered
(3) Double-click the dom.window.event.enabled preference to switch the value from true to false
Reload the page before testing. Menus should work normally.
* EDIT: This is what I would try. I haven't tested it live.
if (e) { // standards compliant
current = e.currentTarget;
related = e.relatedTarget;
} else if (window.event) { // legacy
current = this;
related = window.event.toElement;
}
jscher2000 - Support Volunteer மூலமாக
Making the change to dom.window.event.enabled to false works...the menu now works as it should. Will leaving this setting at false cause other problems elsewhere?
As for your other question, the application in question is not mine, but I can edit it. Unfortunately, I am not a coder so unless you are very specific I probably would not be able to make any changes.
I appreciate your help on this.
I forgot to mention that editing the file would be preferable because I would not want to try to explain to others what needs to be done to fix the menu problem using the about:config option.
Here's what I would suggest: flip the order. This would be a change to lines 190-197 of /scripts/common.js:
if (e) { // standards compliant
current = e.currentTarget;
related = e.relatedTarget;
}
else if (window.event) { // legacy
current = this;
related = window.event.toElement;
}
I made the change to the common.js script as you suggested and then went back to about:config and changed the dom.window.event.enabled to true and the menu does not work again. Am I supposed to keep the dom.window.event.enabled to false in order for this to work?
Obviously there's some other difference I or someone else needs to track down so it can work without a preference change.
Note that you may have to use reload and bypass the cache to ensure fresh (updated) files.
- hold down the Shift key and left-click the Reload button
- press "Ctrl + F5" or press "Ctrl + Shift + R" (Windows,Linux)
- press "Command + Shift + R" (Mac)
Could you do the same replacement at lines 221-228 where window.event is checked again to set related?
jscher2000 said
Could you do the same replacement at lines 221-228 where window.event is checked again to set related?
Doing that eliminates any of the drop down links...all you see is the parent link.
Here is what I have done: 1. Edited the common.js file as you suggested earlies (lines 190-197) 2. Went back and changed the dom.window.event.enabled to true 3. Deleted the cache in Firefox and used ctrl-f5 on the website
The result of these actions has allowed me to be able to click on the first link in the drop down menu and the other links disappear like it did originally.
Did I give the wrong lines?
When I save the page locally (Ctrl+s, Web page complete) and edit the common.js file, it works for me in Firefox. Uploaded here for the moment:
I just copied, saved, and uploaded the common.js file in your link and the my website drop down menus now work. I must have edited the wrong lines in the file because when I did a compare files, I could see that you had edited the file in different places. Thanks for your help.
BTW, how did you upload my website to your test site? That is a pretty nifty trick.
fbonani1 said
BTW, how did you upload my website to your test site? That is a pretty nifty trick.
If you use Save Page As (Ctrl+s) and select Web page, complete, then you get a local file + folder of assets you can FTP anywhere. It's not always complete but fortunately it was complete enough in this case.